56+ draw line between multiple points google maps javascript
We can get mesurements distance length area altitude drawing with export to DXF or text files import Text DXF KML files display WGS84 used by GPS system coordinates and converted in the chosen coordinate system for example. I have created a PHP file where I have defined the Google map API key and the way points where you can draw the route path.

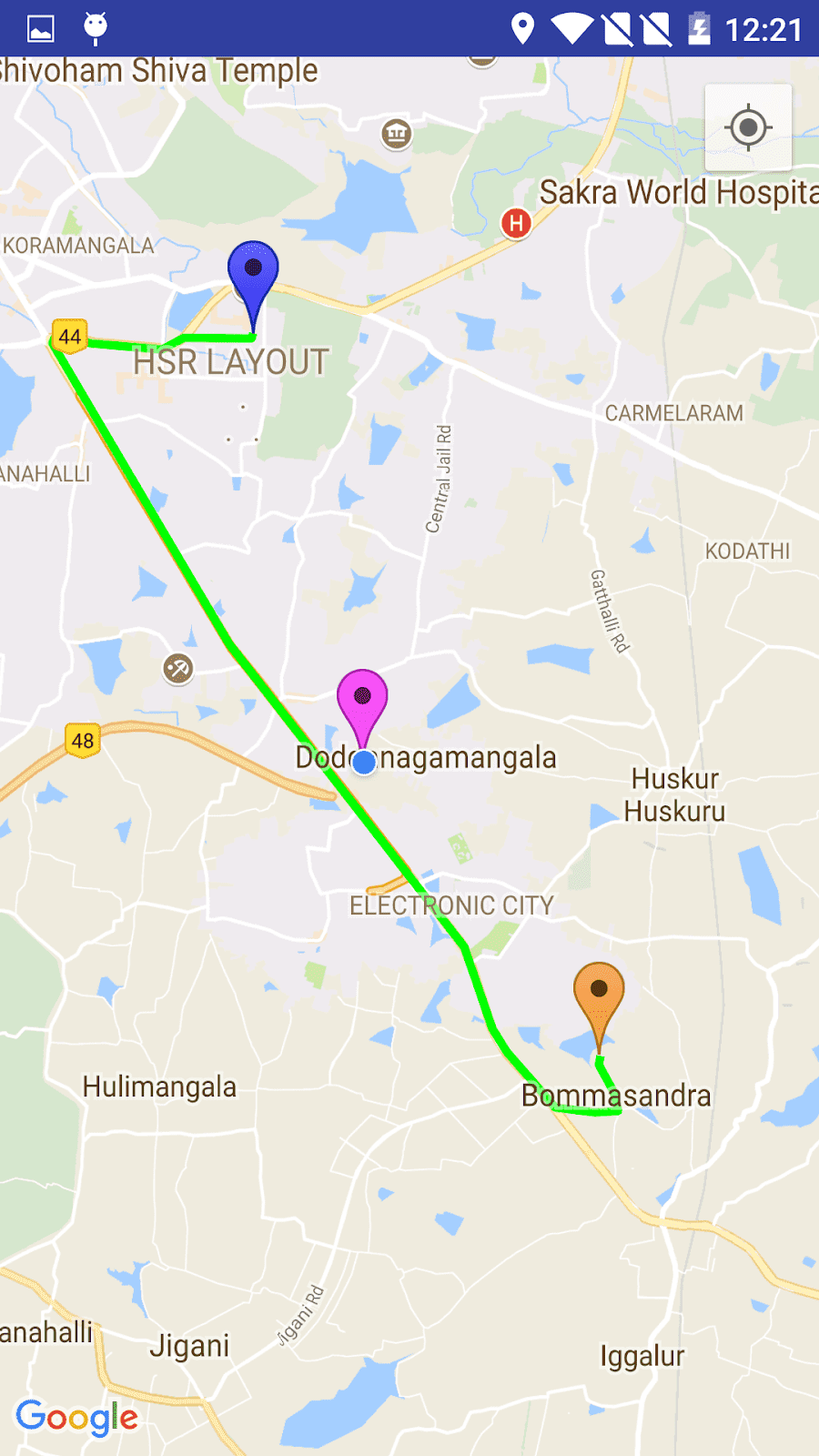
Android Tutorials On Google Map Drawing Routes Between Two Points Specbee
As driving distances and travel times between points using Google Maps with an API key.

. Android Google Map Drawing Route. Reload the map and you should see a dark diagonal line connecting. You can also change the radius by either dragging the marker on.
A sample Street View image is shown below. To visualize the calculation we can draw a Polyline between the two markers. To visualize the calculation we can draw a Polyline between the two markers.
For example in my case I wanted to pull latitude longitude information from an SQL Server database and then use them to. Graphics are visual elements used to display points lines polygons and text in a map or sceneGraphics are composed of a geometry symbol and attributes and can display a pop-up when clicked. Draw a line showing the straight distance between the markers var line new googlemapsPolyline path.
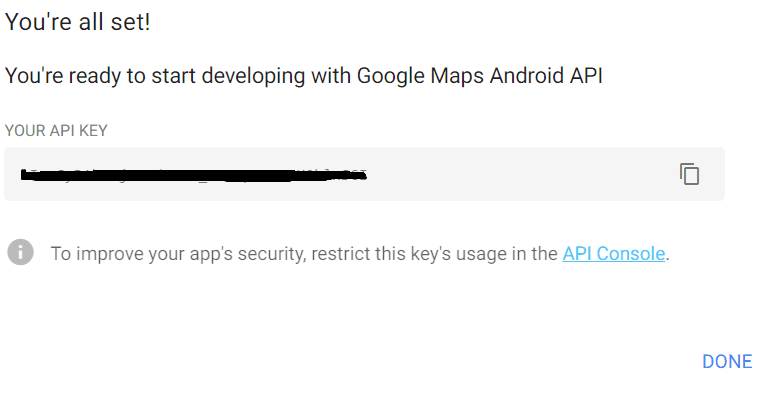
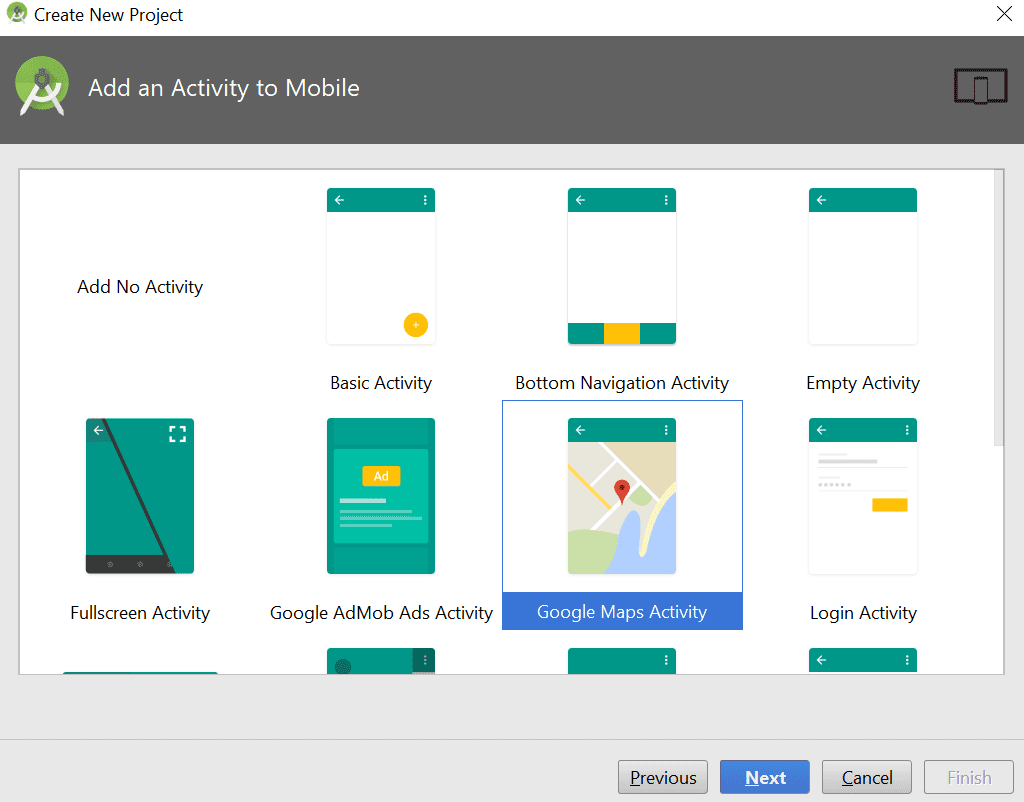
Create a New Android Studio Project and select the template as Google Maps Activity. Our web development and design tutorials courses and books will teach. Add the following lines after the markers in the JavaScript.
You can also click a point on the map to place a circle at that spot. Go to the Google Cloud Console. Approaches using Google Maps need occasional updating as Google changes their API and whole architecture on a whim frequently.
Read Use Google Maps with Rails and learn with SitePoint. Mapsmarkersjson a list of markers with their latitude. Enter the address of the starting point or click directly on the Google Map Enter the address of the destination or click directly on the Google Map Select the mode of transportation Driving directions cycling transit or walking Select the unit kilometers or.
The Maps JavaScript API provides a Street View service for obtaining and manipulating the imagery used in Google Maps Street View. First zoom in or enter the address of your starting point. Map-tools software is a set of tools associated with Google Maps and also a coordinate converter.
LatLng object literals are a convenient way to add a LatLng coordinate and in most cases can be used in place of a googlemapsLatLng object. To measure the distance on the google maps distance calculator tool. I dont know about others but for me it was a little difficult to use JavaScript along with Google APIs in ASPNET web application specifically if I wanted to use server side functions to draw Google map dynamically.
Note that the. This Street View service is supported natively within the browser. Use this tool to draw a circle by entering its radius along with an address.
The list of currently supported cities for Street View is available at the Google Maps website. For example a GPS location. Add the API key inside the google_maps_apixml file that resides inside debug-res-values folder.
Draw a line showing the straight distance between the markers var line new googlemapsPolyline path. You can style these features as you would a normal overlay or apply styling rules based on other properties contained in your data set. Create a new Google Map API Key from the API console using the steps demonstrated in this tutorial.
Driving Directions and Distances with Google Maps. Use the distance calculator map to find the distance between multiple points along a line. Draw polygons on your map.
Mapsleaf-demojs JavaScript to create the map and populate it with markers. You typically use graphics to display geographic data that is not connected to a database. String Latitude r LatitudeToString.
Add the following lines after the markers in the JavaScript. Reload the map and you should see a dark diagonal line connecting. Return to this radius map here just save this link.
Mapsimagespin24png and pin48png the pin to display one for normal display one for retina The files used in this example are available on GitHub. String Longitude r LongitudeToString. Create a line of JavaScript for marker on map for this record Locations EnvironmentNewLine.
Here Im using Google Map JavaScript API for drawing the route between the points on Google Map. Click the Select a project button then select the same project you set up for the Maps JavaScript API and click Open. Then draw a route by clicking on the starting point followed by all the subsequent points you want to measure.
Foreach DataRow r in tblRows bypass empty rows if r LatitudeToStringTrimLength 0 continue. You can draw the path among multiple points so it is not restricted to create path between two points or three points. To view your list of enabled APIs.
Find local businesses view maps and get driving directions in Google Maps. This example demonstrates using a LatLng object literal instead of a googlemapsLatLng object to center the map and add a marker. Private void BuildScriptDataTable tbl String Locations.
The googlemapsData class allows you to. From the list of APIs on the Dashboard look for Elevation API. If that data contains geometries such as points lines or polygons the API will render these by default as markers polylines and polygons.
You can adjust the placement of the circle by dragging it to a different location. When you have eliminated the JavaScript whatever remains must be an empty page.

Topography From Google Earth Google Earth Topography Rhino Tutorial

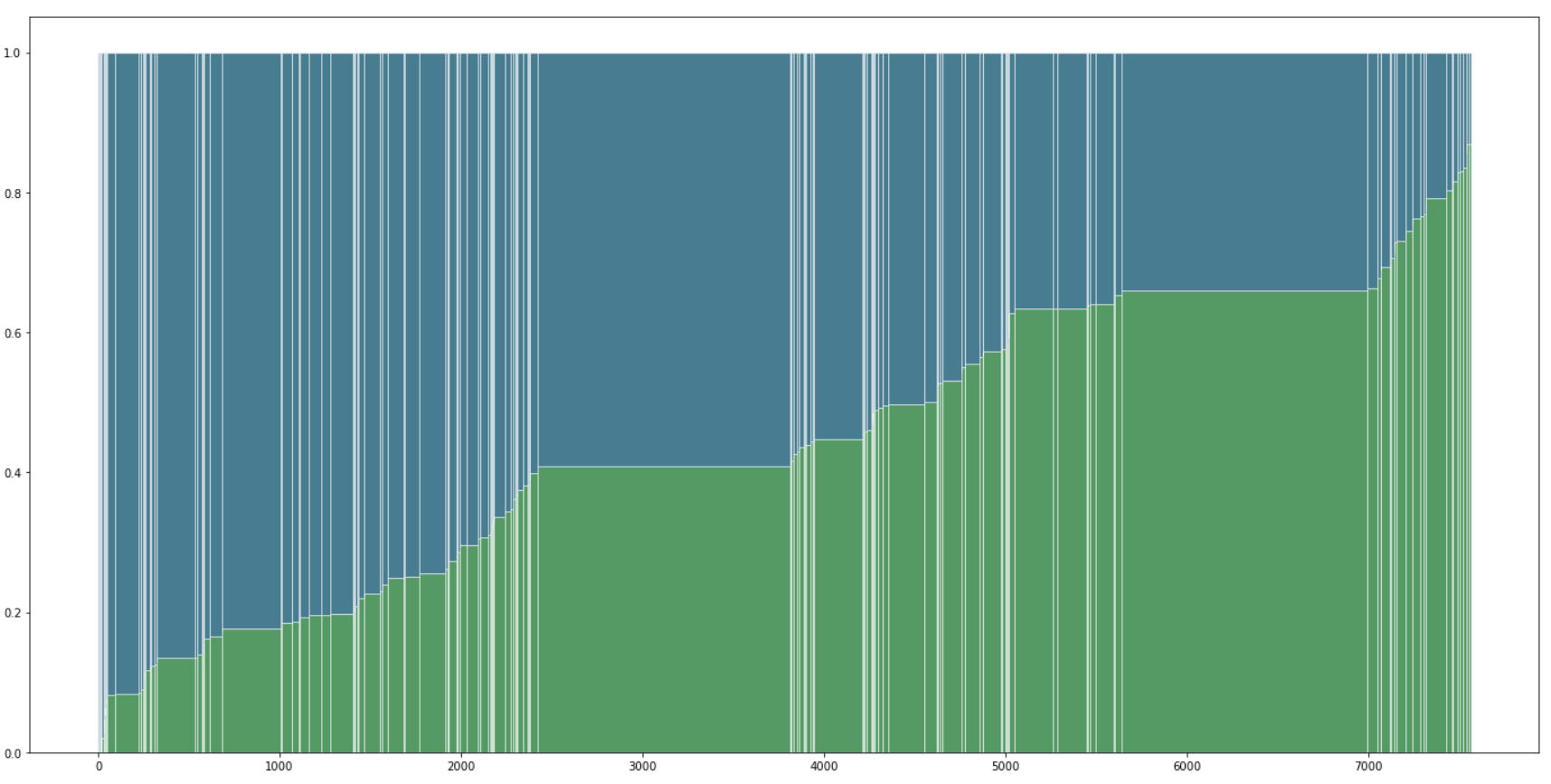
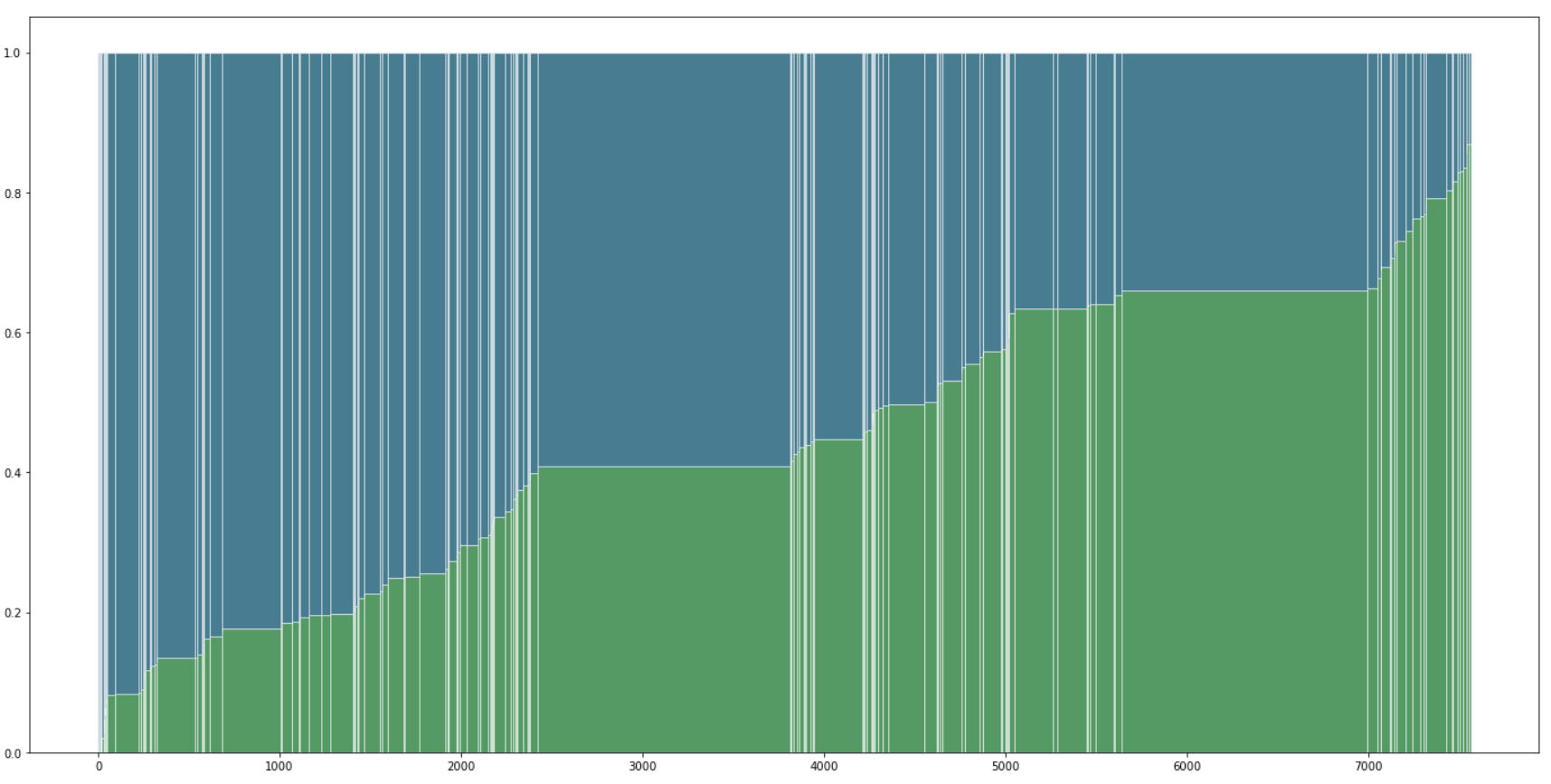
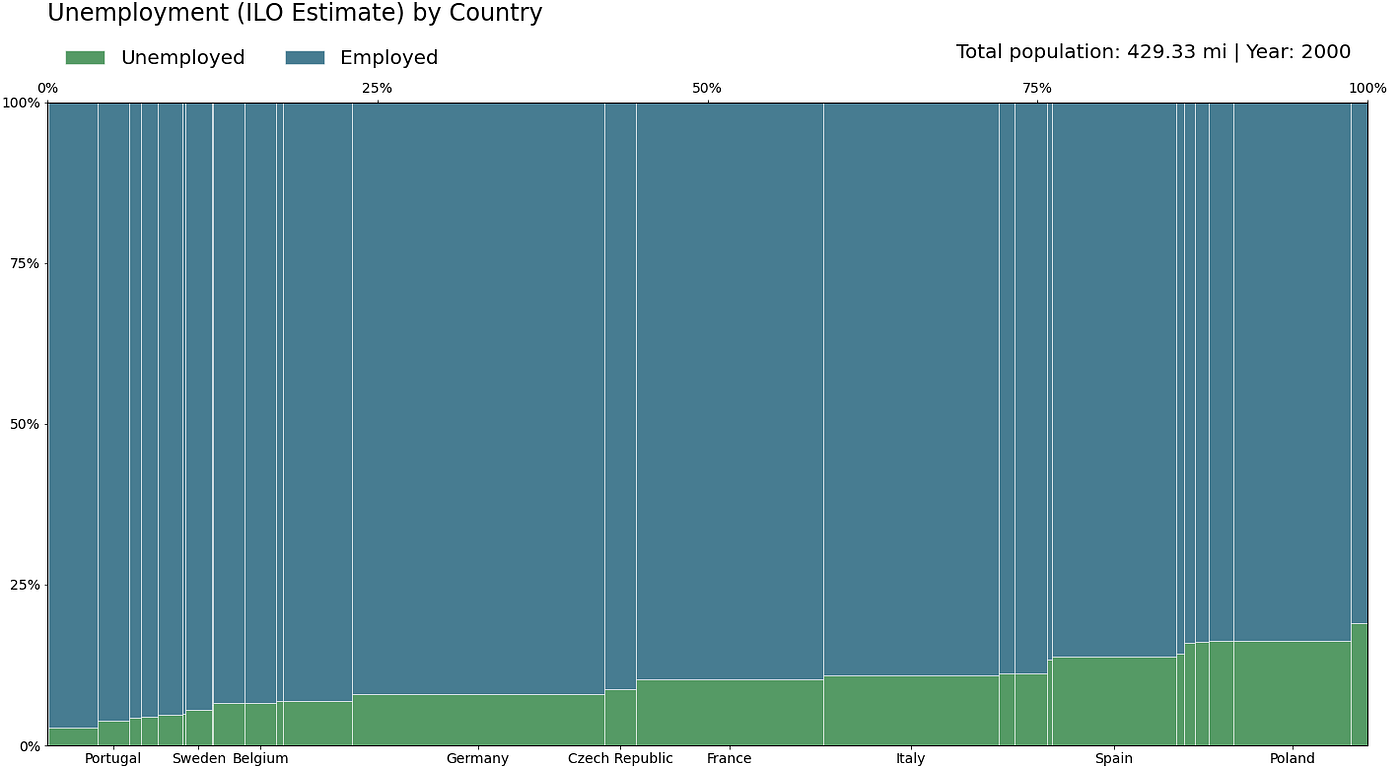
Marimekko Charts With Python S Matplotlib By Thiago Carvalho Towards Data Science

Draw A Line Ab Take A Point P On It Draw A Line Passing Through P And Perpendicular To Ab

Plotly Bubble Chart Interactive Charts Graphing

Draw Realistic Hip Roof With Sketchup Youtube Hip Roof Sketchup Model Roof

Javascript Limit Labels Number On Chart Js Line Chart Stack Overflow

Android Tutorials On Google Map Drawing Routes Between Two Points Specbee

Marimekko Charts With Python S Matplotlib By Thiago Carvalho Towards Data Science
![]()
Opencv People Counter Pyimagesearch

Android Tutorials On Google Map Drawing Routes Between Two Points Specbee

Ijgi Free Full Text Place Versus Space From Points Lines And Polygons In Gis To Place Based Representations Reflecting Language And Culture Html

Social Media Quot Center Of Excellence Quot Coe David Armano Flickr Social Media Center Of Excellence Social Business

Symbology Drawing Wavy Wiggly Lines In Qgis Geographic Information Systems Stack Exchange

Python How To Draw Arrows On Satellite View Map With Plotly Stack Overflow

Android Tutorials On Google Map Drawing Routes Between Two Points Specbee